Working for years with Drupal's command-line tool drush, and more recently with Laravel's artisan, I've had occasion to interface with Xdebug in my favorite IDE, PhpStorm. Here's how I am currently working with all of these tools together.
Incidentally, if you've never tried a real debugger in your projects, you can check out my talk from WordCamp Orange County, "Let's Debug for Real", which was recorded from the audience, or a higher-fidelity version from a JavaScript perspective, my lynda.com course Debugging the Web: JavaScript.
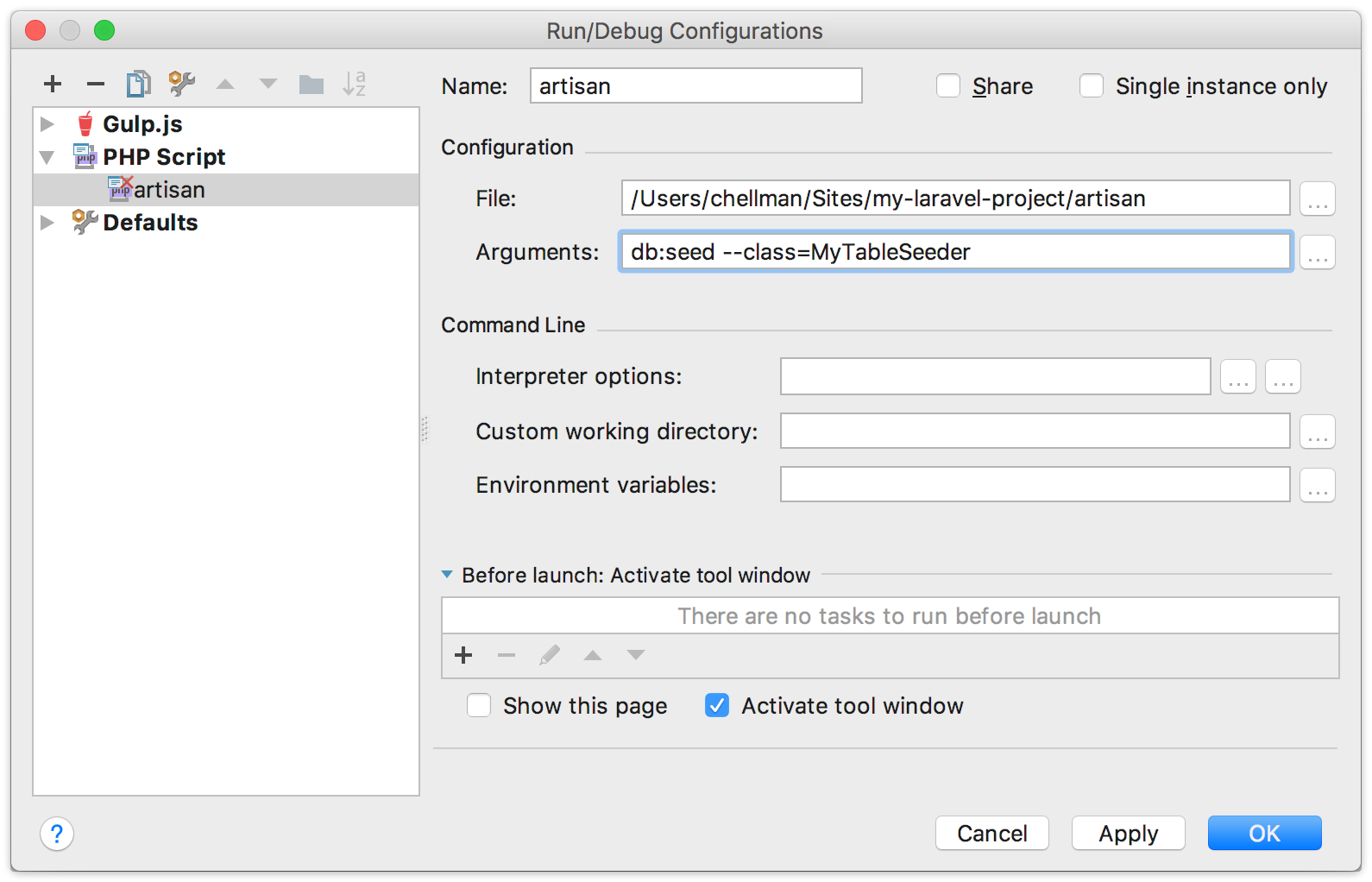
Here's how this will work: you'll do some initial configuration in PhpStorm and your local web stack, set a breakpoint somewhere in your code, then run your command line script from within PhpStorm. If all goes well, execution will stop at the breakpoint and you'll be off to the debugging races.